Difference between revisions of "Embedding Media"
From Londonhua WIKI
(Created page with "== To add videos to your wiki page, you'll need 3 steps: == # Upload the video to WPI's streaming server # Obtain the embed code for your video # Make a small change to the em...") |
|||
| Line 3: | Line 3: | ||
# Obtain the embed code for your video | # Obtain the embed code for your video | ||
# Make a small change to the embed code and add to your page | # Make a small change to the embed code and add to your page | ||
| − | + | <br><br> | |
<div style="float:left"> | <div style="float:left"> | ||
=== 1) Uploading to the media server === | === 1) Uploading to the media server === | ||
| Line 16: | Line 16: | ||
</div> | </div> | ||
<div style="float:left"> | <div style="float:left"> | ||
| − | + | <br><br> | |
=== 2) Obtaining Embed Code === | === 2) Obtaining Embed Code === | ||
[[File:Share_video.png|thumb|left|alt=Embed Option|Embed Option]] | [[File:Share_video.png|thumb|left|alt=Embed Option|Embed Option]] | ||
| Line 25: | Line 25: | ||
</div> | </div> | ||
<div style="float:left"> | <div style="float:left"> | ||
| − | + | <br><br> | |
=== 3) Make a change to your embed code === | === 3) Make a change to your embed code === | ||
Go ahead and past your code into the intended wiki page. Notice how the code starts with '''<iframe id=''' and ends with '''</iframe>'''. Those are iframe "tags"--a kind of markup used for web pages, but not for wikis. Make the following 2 changes: | Go ahead and past your code into the intended wiki page. Notice how the code starts with '''<iframe id=''' and ends with '''</iframe>'''. Those are iframe "tags"--a kind of markup used for web pages, but not for wikis. Make the following 2 changes: | ||
# Replace '''<iframe id=''' with '''<htmltag tagname="iframe" id=''' | # Replace '''<iframe id=''' with '''<htmltag tagname="iframe" id=''' | ||
# Replace '''</iframe>''' with '''</htmltag>''' | # Replace '''</iframe>''' with '''</htmltag>''' | ||
| − | + | <br><br> | |
| − | And you're done! | + | And you're done! Contact the [https://it.wpi.edu/Help WPI Helpdesk] for any issues. |
</div> | </div> | ||
Latest revision as of 17:14, 21 February 2017
Contents
To add videos to your wiki page, you'll need 3 steps:
- Upload the video to WPI's streaming server
- Obtain the embed code for your video
- Make a small change to the embed code and add to your page
1) Uploading to the media server
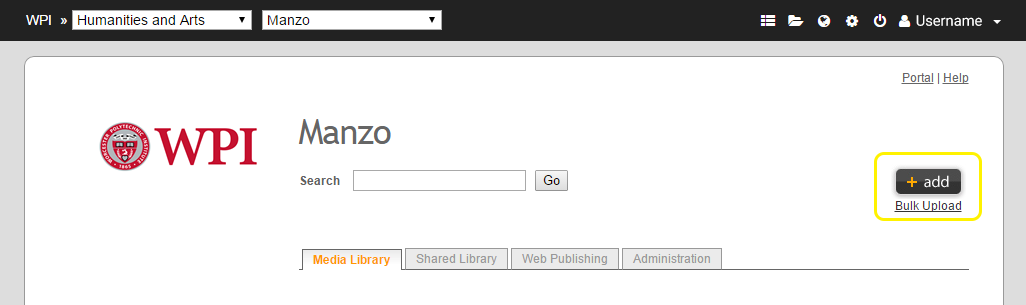
- Head on over to https://video.wpi.edu/app/SingleSignOn/default.aspx and log in. (If you go to video.wpi.edu, be sure to click on the "Login from Your Institution" link). If the login brings you to a blank page, then it is possible that this class list has not yet been added to the Ensemble server! Please ask your professor to request the addition.
- Click the +add button to upload your video to the appropriate library
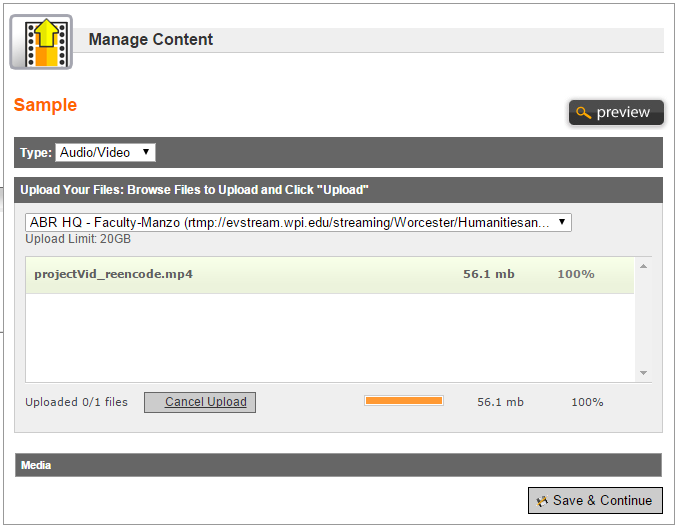
- Fill in metadata fields (Title, description, etc) and press Continue
- Upload your file(s) and click Continue to go to the Publish section
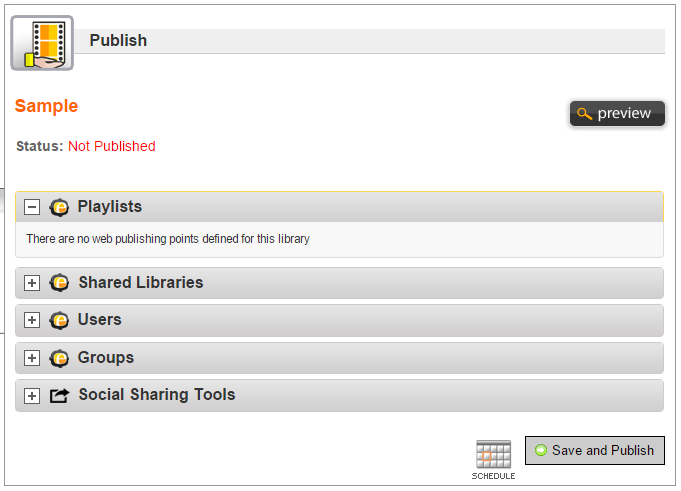
- Choose any playlists, if applicable, and click Save and Publish
2) Obtaining Embed Code
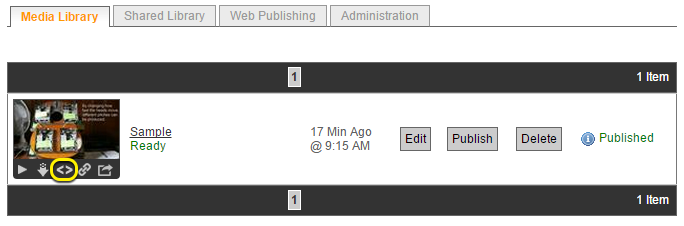
- Navigate to the Media Library where your video is stored
- Locate the sharing options beneath the preview image thumbnail. See image for the Embed Code option
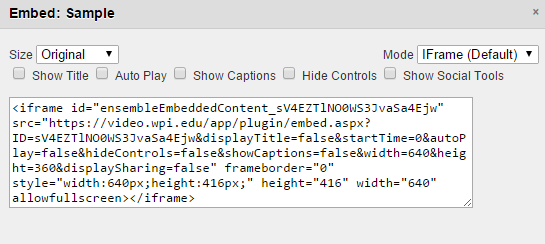
- Copy the iframe code provided
3) Make a change to your embed code
Go ahead and past your code into the intended wiki page. Notice how the code starts with <iframe id= and ends with </iframe>. Those are iframe "tags"--a kind of markup used for web pages, but not for wikis. Make the following 2 changes:
- Replace <iframe id= with <htmltag tagname="iframe" id=
- Replace </iframe> with </htmltag>
And you're done! Contact the WPI Helpdesk for any issues.